I slutet av 2014 lanseras Telias ny Mina Sidor, en självbetjäningstjänst utvecklad i ett klassiskt vattenfallsprojekt. 2015 lämnades detta projekt över till det som fram till dess varit Continues Development teamet. Där var jag designer och nu började en resa jag sent ska glömma.
Mina sidor gav användaren möjlighet att logga in på telia.se för att se sina abonnemang, köpa till tjänster, se och följa sina ärenden och fakturor.
I Continues Development teamet hade vi med en agil arbetsmetod löst allt från små förändringar till karttjänster och byggt nya sidmallar på telia.se. Vi hade varit först ut i en ny agil resa på Digitala kanaler och det hade gått bra, väldigt bra. Så nu fick vi förtroendet att jobba på samma sätt med Mina Sidor.
Med Mina Sidor fick vi även deras tidigare produktägare, hon arbetade i Stockholm medan hela utvecklingsteamet satt i Göteborg. När vi tog över Mina Sidor började vi ganska omgående inse att självbetjäningstjänsten innehöll massa konstiga lösningar. Vi började ifrågasätta lösningarna och fick som svar att de tidigare utvecklings teamen sagt att de mer optimala eller användarvänliga lösningarna inte gick att genomföra. Det var något vi som team inte godtog, så vi började beta av alla moment som var omöjliga att lösa och lösa dessa.
Efter hand som vi löste mer och mer av alla omöjliga lösningar fick vi mer förtroende och snart fick vi väldigt fria händer. Så när jag började ifrågasätta det rimliga, eller kanske snarare orimliga i hur vi visade ett abonnemangs inställningar och tjänster, fick jag fria händer att hitta en annan lösning.
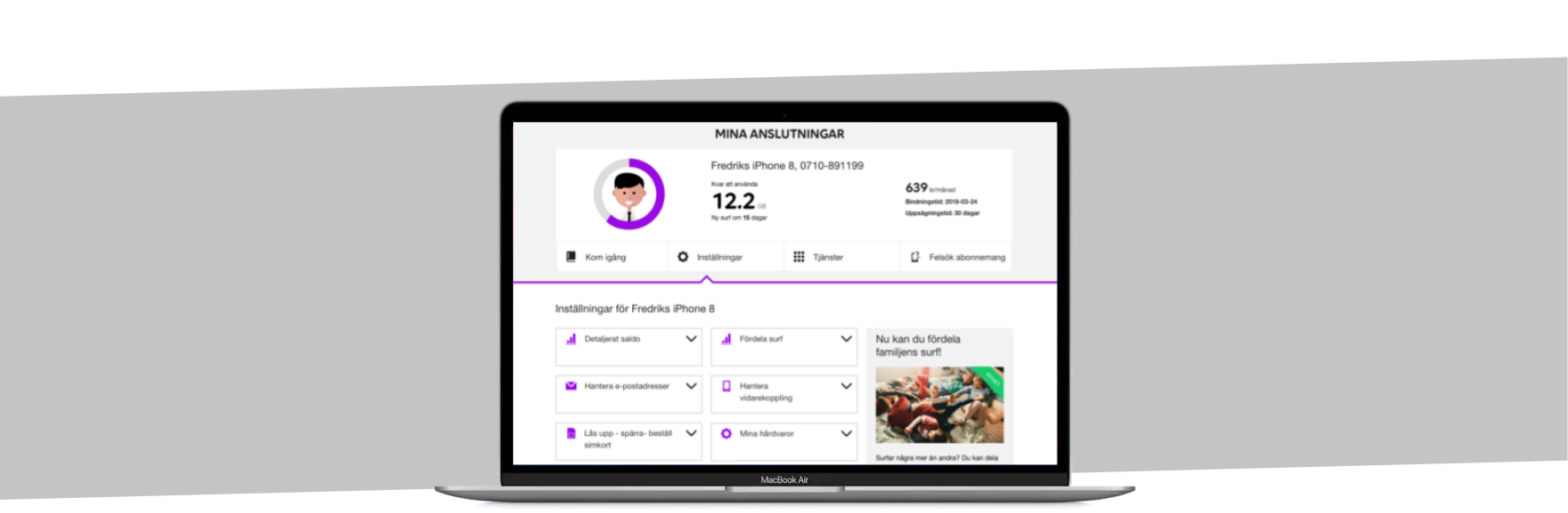
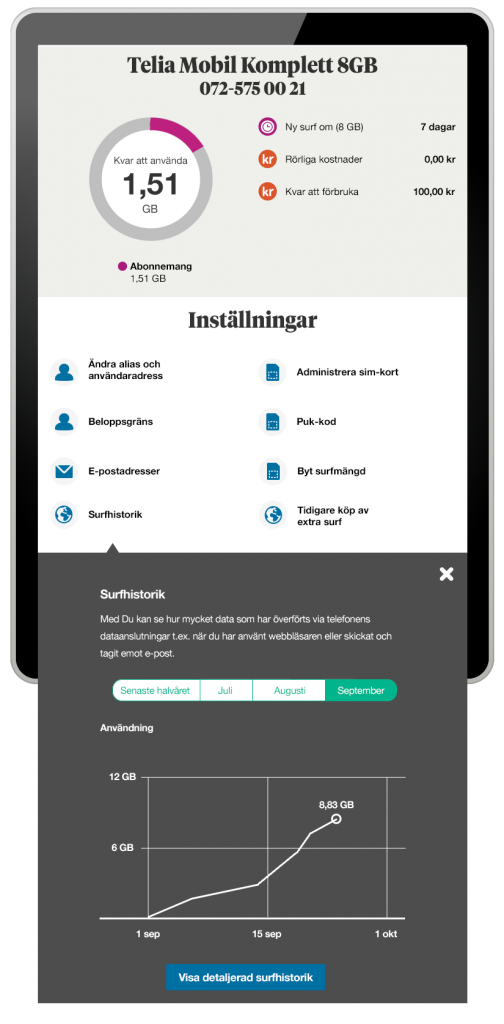
Ett nytt sätt att visa abonnemangens inställningar och tjänster
Med den digitala kommunikationsbyrån Ziggy som bollplank började jag slipa på en ny lösning. Efter att ha analyserat hur andra löst liknande problem insåg jag att den lösning jag tyckte verkade smartast var Googles bildsök. Kanske inte den klaraste likheten om man tänker på att vi visade tjänster och de bilder men, en ide är en ide.
Nu började ett arbete med skissande på papper och i Photoshop och prototypande i Axure. Eftersom sidan skulle vara responsive fick jag även fundera på hur det skulle fungera och vilka möjliga brytpunkter som var rimliga.
Så genom att i desktop få tre inställningar/tjänster per rad istället för en per rad, kunde vi få en mer kompakt sida. Samtidigt som vi använde ytan på ett bättre sätt, var den fortfarande luftig.
Den tidigare lösningen inkluderade att man kunde öppna alla inställningar/tjänster vilket gjorde sidan otroligt lång. Det blev också svårt att hitta det man letade efter med många inställningar öppna. Detta problem löstes genom att man bara kunde ha öppet en inställning/tjänst åt gången. Vilket gjorde det tydligare med vad man skulle fokusera på.
Jag testade de nya prototyperna på Teliamedarbetare och användare. Efter några iterationer var vi ganska säkra på att det här var en bättre lösning och vi började utveckla detta till våra användare.
Lösningen visade sig fungera bra och den förfinades gång på gång genom åren.